“Why did your last implementation fail?” we asked.
“Well, we got exactly what we asked for…” the program director said, “and it wasn’t what we needed.”
Clients with existing systems often come to us for help getting it right. We like to start with the above question: “Why did the last implementation fail?”
We’ve heard lots of sad stories about failed Salesforce implementations:
- Nobody understood the existing system
- It didn’t support how staff actually worked
- The people who provided input on the original system weren’t the ones doing the actual day-to-day work
Ultimately, every failed implementation had something in common: an over-built system designed for the wrong people and processes.
So how will it be different for your nonprofit?
We ensure we are building the right thing for the right people with an iterative build process where we involve both the project team (including your Salesforce admin) and the users who actually do the work every step of the way.
Building iteratively is about reaffirming and refining our understanding of the problem and getting fast feedback from users along the way. The steps include:
- Diagram the workflow to clarify processes and reach a shared understanding with everyone in the room. Use simple pictures and shapes—it doesn’t have to be perfect.
- Use prototyping and demos to test assumptions and get clarity on the build plan moving forward.
- Build a minimum VALUABLE product (MVP) that addresses the most important issues first. Save the bells and whistles for later. A small, stripped-down build can help get your users involved more quickly and generate better feedback without overbuilding.
- Iterate to improve your system with efficiencies and improvements based on real-life feedback. It’s not possible to iterate on a build without user feedback. Oftentimes you won’t even need us for your version 2s, 3s, and 4s. By the time the project is complete your admin will be able to take the reins.
Let’s look at a simple example:
We worked with a human services organization who needed more efficiency getting clients checked in during the intake process.
What does an iterative approach to building that out in Salesforce look like?
Diagram
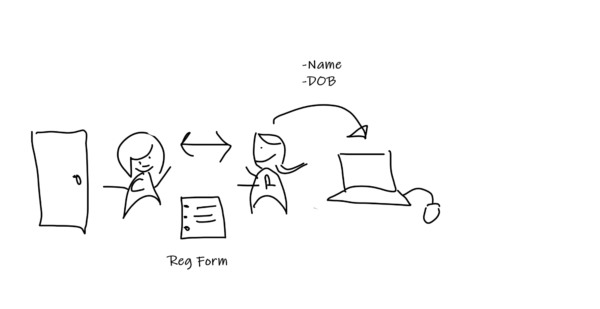
With (digital) marker in hand, we asked our client to tell us how the intake process works at her organization and we began drawing a picture of what she said.
When someone comes through the door and is greeted by a registrar at the front desk, the registrar looks them up in the system and asks them to fill out a registration form…

Using simple pictures and icons gives everyone in the room anchors to point back to during the conversation. For example, when our client saw us drawing a picture of a computer between the client and the registrar, she was able to explain, “No, the registration form is on paper, not a web form. We enter that information later.” So we updated the drawing in real time and continued to get a clearer picture of the intake process as a group.
The drawing we created with our client helped to surface questions and assumptions we didn’t even know to ask about.
By the end of our working session, everyone could see what the full intake process was, and everyone weighed in on what was important for them to see in Salesforce.
Prototype
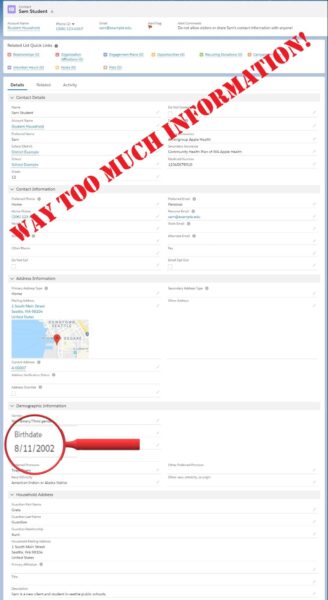
 We knew that the top priority was finding the contact’s record, verifying their name and date of birth, and getting them checked in and on their way, because the front desk could get really busy. But the birthdate field was buried at the bottom of the organization’s existing contact page.
We knew that the top priority was finding the contact’s record, verifying their name and date of birth, and getting them checked in and on their way, because the front desk could get really busy. But the birthdate field was buried at the bottom of the organization’s existing contact page.
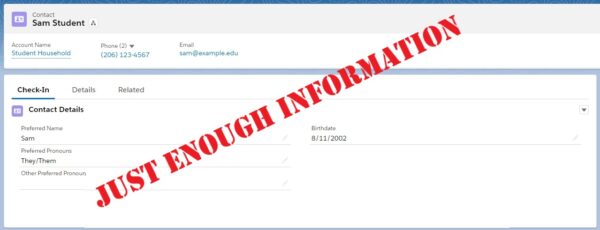
We thought that a limited view of the contact page would help the registrar’s efficiency more than simply moving the field higher on the page. No distractions, just the info she needed to get a person checked in.
In a sandbox environment, we quickly set up a new Lightning page using filters to pull buried contact info and date of birth into their own section. We then hid the rest of the contact details (that were unnecessary for check-in) in another tab.
We demoed a prototype of the stripped-down contact page that same week, to show the registrar a preview of what life might be like in Salesforce when she was greeting people at the front desk.
Our client agreed we were on the right track, so we went back to work building out the new contact page for the registrar to actually test.

MVP: Minimum VALUABLE Product
We wanted to get this new page in the hands of our user—the registrar—as soon as possible, so she could test it out and give real-life feedback.
We didn’t have to change much on our prototype. We were careful to focus on the most valuable piece of the workflow first, and avoided over-building by using standard Salesforce features. We call this an MVP (minimum VALUABLE product) because it is the least build we can do to get the most value for our client). After the Bigger Boat team did an internal test we handed the MVP off to the client.
 We worked with our client’s Salesforce admin to break down the features we used on the Lightning page and coached them on how to change the page should it need to be updated in the future.
We worked with our client’s Salesforce admin to break down the features we used on the Lightning page and coached them on how to change the page should it need to be updated in the future.
That way, the client’s Salesforce admin understood exactly how the page was built and could take over working directly with the registrar to test it out.
Iteration Version 1: Critical Efficiencies
Great news! The registrar loved the stripped-down page. She tested out several scenarios where she’d had trouble getting people checked in, and told us she approved of the page we built.
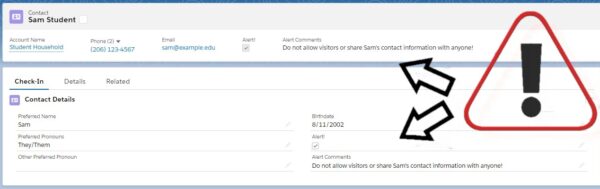
While testing, she also discovered a scenario that happened every so often. An alert flag! Sometimes when someone came to the front desk, they had special needs or specific instructions for who they should be directed to. The registrar wanted to see an alert in Salesforce when she pulled up a contact who needed special attention.
This was something that didn’t exist yet, but would vastly improve the experience for both the registrar and the person receiving service, so we decided as a team that this feature was important enough to create an iteration.

We wanted this to be easily maintainable by the client’s Salesforce admin, so we added a text field and a checkbox that showed when a contact needed special attention. We also helped them define a process for ensuring that this data was kept current. They didn’t need any automation, so this was as far as we went with their alert flag.
Iteration Version 2: the Bells and Whistles
When our client launched with their new stripped-down page and alert flag, they discovered more and more efficiencies they wanted to implement. The registrar was using her new page in real life.
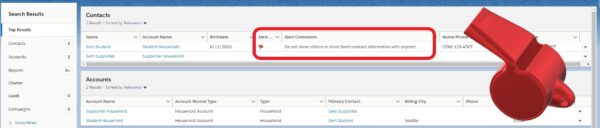
The alert fields were working great, but the most important improvement she wanted to get into the next release was to make the alert more visual (make it red!) and get the flag into search results.
By this time, our client’s Salesforce admin had been working with us long enough to know exactly how to build, test, and deploy safely. The Salesforce admin worked directly with the registrar to build out the second iteration of their front desk experience.

Not only was the registrar happy to have her voice heard, the Salesforce admin felt empowered to prioritize and build the most important pieces that made their Salesforce system a valued tool for the organization.
Take Aways
Why iterate on a simple check-in process? If we had taken our client’s requirements for the check-in process and built out everything described above right away before any user tested it or had a chance to use their new page in the real world, this client would have had a different outcome. Sure, we might have gotten the fields right but we would have definitely missed critical efficiencies. We would have built too much out of concern that we would miss something.
This client achieved success because:
- We built in small iterative chunks collaboratively.
- The users who actually did the work were testing and providing feedback all along the way.
- And our client’s Salesforce admin was engaged and involved from the very first step, so they knew exactly how to maintain what was there and grow their system in the future.
This system will continue to evolve iteratively as their organization inevitably changes and evolves over time. No sad stories for this client!